Firebug herramienta que todo desarrollador web debe saber
Firebug es un complemento de Firefox, que todo desarrollador web debe saber. Voy a mencionar las principales características que tiene según mi experiencia:
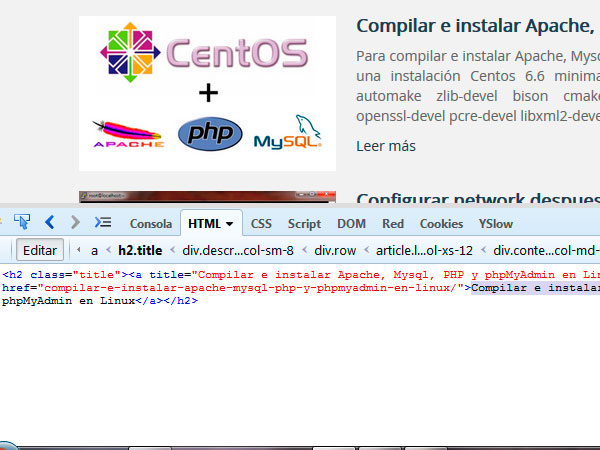
– El inspector de elementos, puedes inspeccionar cualquier elemento de una pagina web.

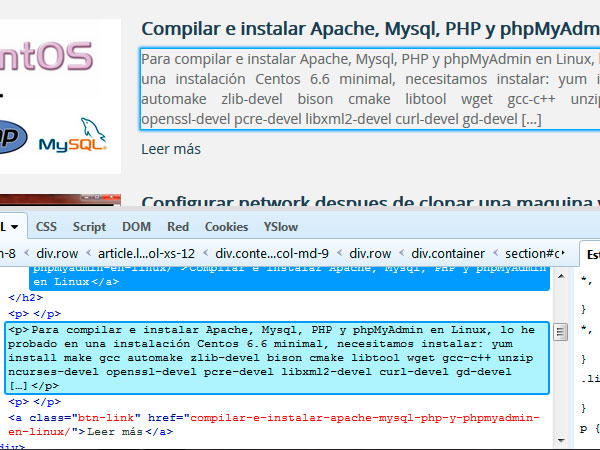
– Ademas puedes modificar el HTML en tiempo real.

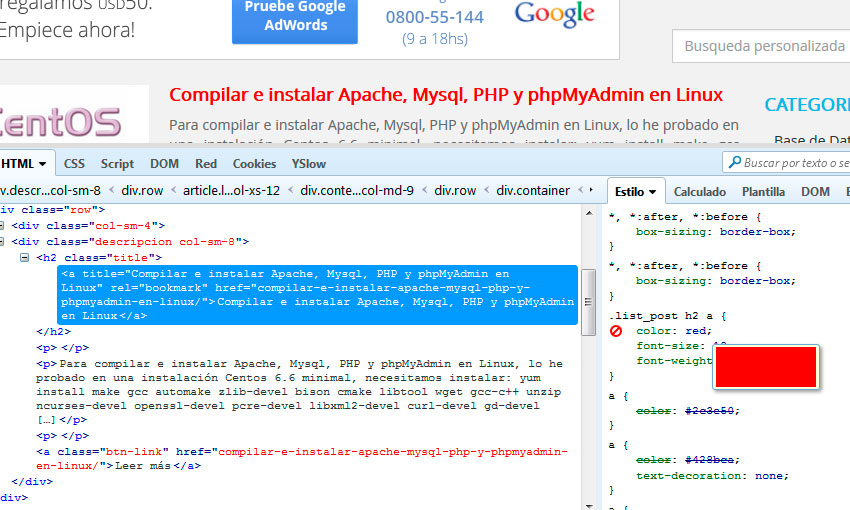
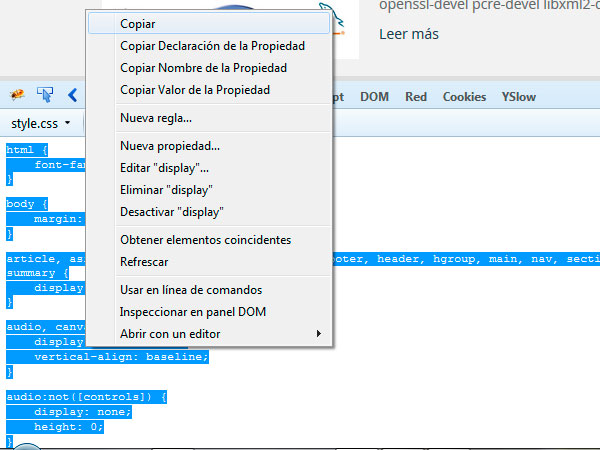
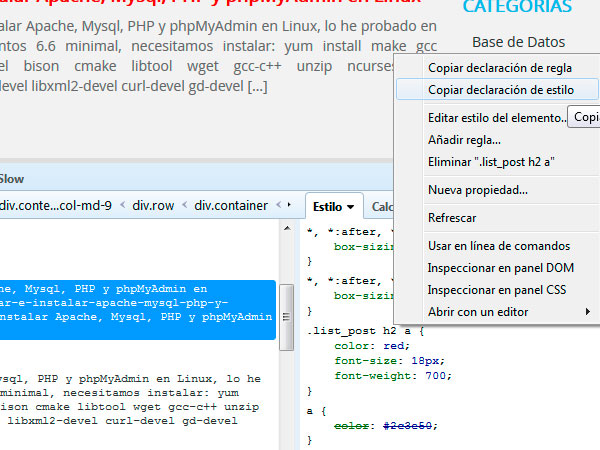
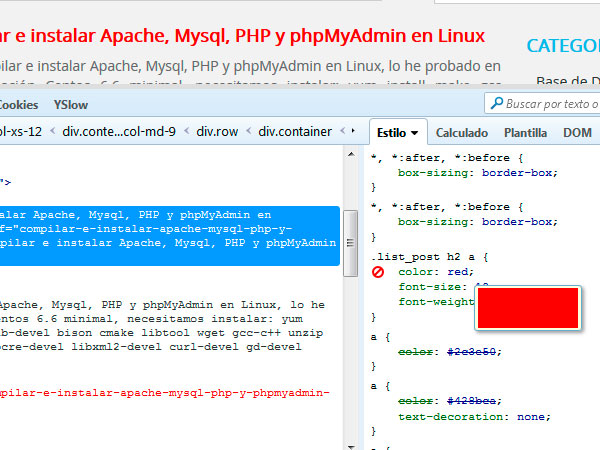
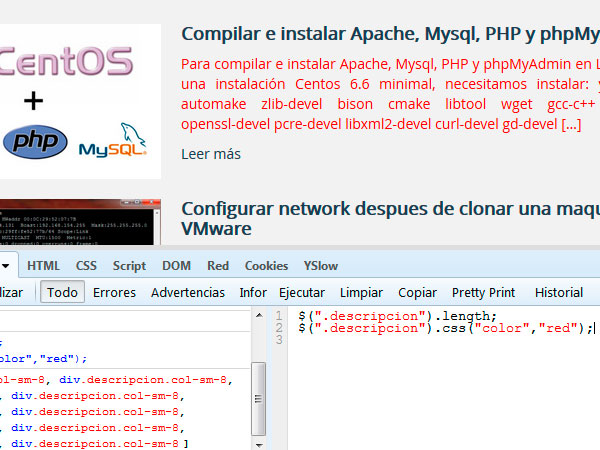
– El editor de CSS es otra característica que me gusta por que puedes copiar el css, tanto los estilos de un regla e incluso todo la regla y los estilos, ademas de poder editar todo el archivo CSS, para que hagas un copiar y pegar a tu archivo original.



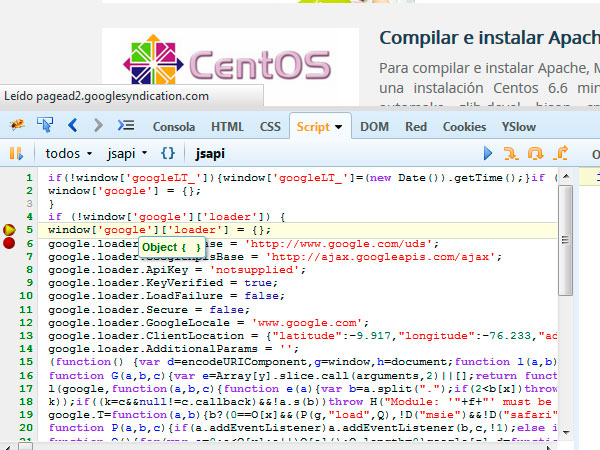
– En Script puedes debuggear, cualquier código de javascript, para descubrir algunos errores un tu código.

– En Consola hay una característica que resalta, la capacidad de que el código que pruebes se quede temporalmente, si refrescas la página el código no se borra a menos que cierres la página.

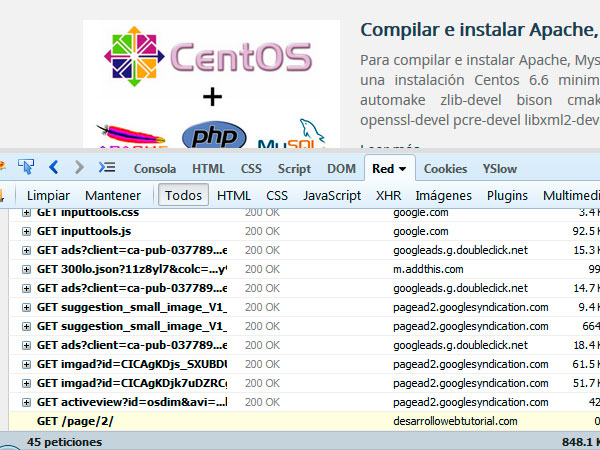
– En Red me gusta la forma como presenta las peticiones, puedes ver el tiempo de carga, el tamaño, si es un archivo interno o externo, hacer filtros, imagenes, CSS, javascript, etc.

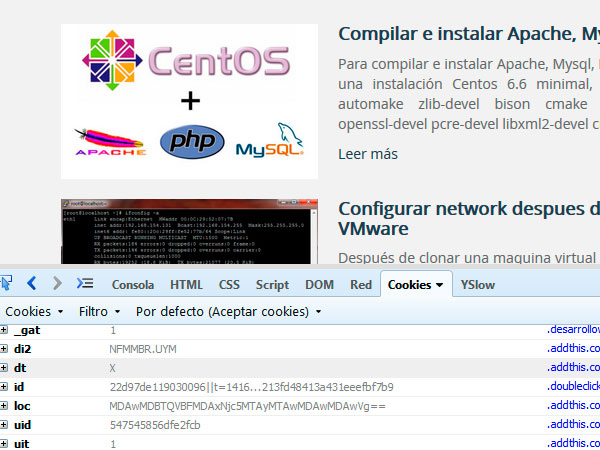
– En Cookies se muestran todas las cookies que usan los sitios web.

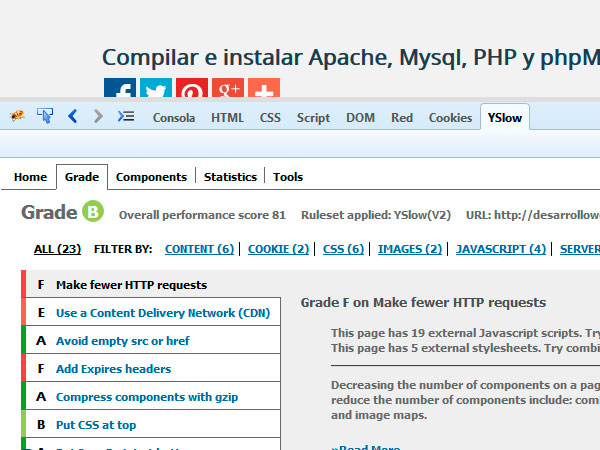
– Ademas puedes instalar otros complementos que funcionan dentro de firebug, como YSlow es un servicio que nos permite ver la performace de nuestro sitio web.

Estos son algunas de las razones porque use Firebug, aunque también uso otras complementos que me ayudan para otros tipos de casos, pero ya en otro post comentaré sobre ello.